前言
作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,博客稍微放些图片上去,然后人多点访问基本上就可能跑不动了,又不像搞搞了图床链接然后再复制链接到文章里
如何解决这个问题呢?这就需要GitStatic,GitStatic是一个用于typecho的插件,它对于我们这些穷逼(特指我)和喜欢白嫖的站长(这指的也是我)就极度友好,它可以把我们的各种文件直接上传到GitHub仓库,并且返回一个直链,可用于在markdown插入图片,做资源下载等,而且加载速度也毫不逊色,目前本站所有图片资源都托管到了GitHub,你应该也可以感受到这速度了吧。这是我入博客圈用的第一个插件,我给它好评,白嫖它不香吗!
如果你的博客不是typecho,也可以来参考参考哈~
白嫖步骤
本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~
第一步:注册GitHub账号
点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~
输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。

第二步:创建仓库
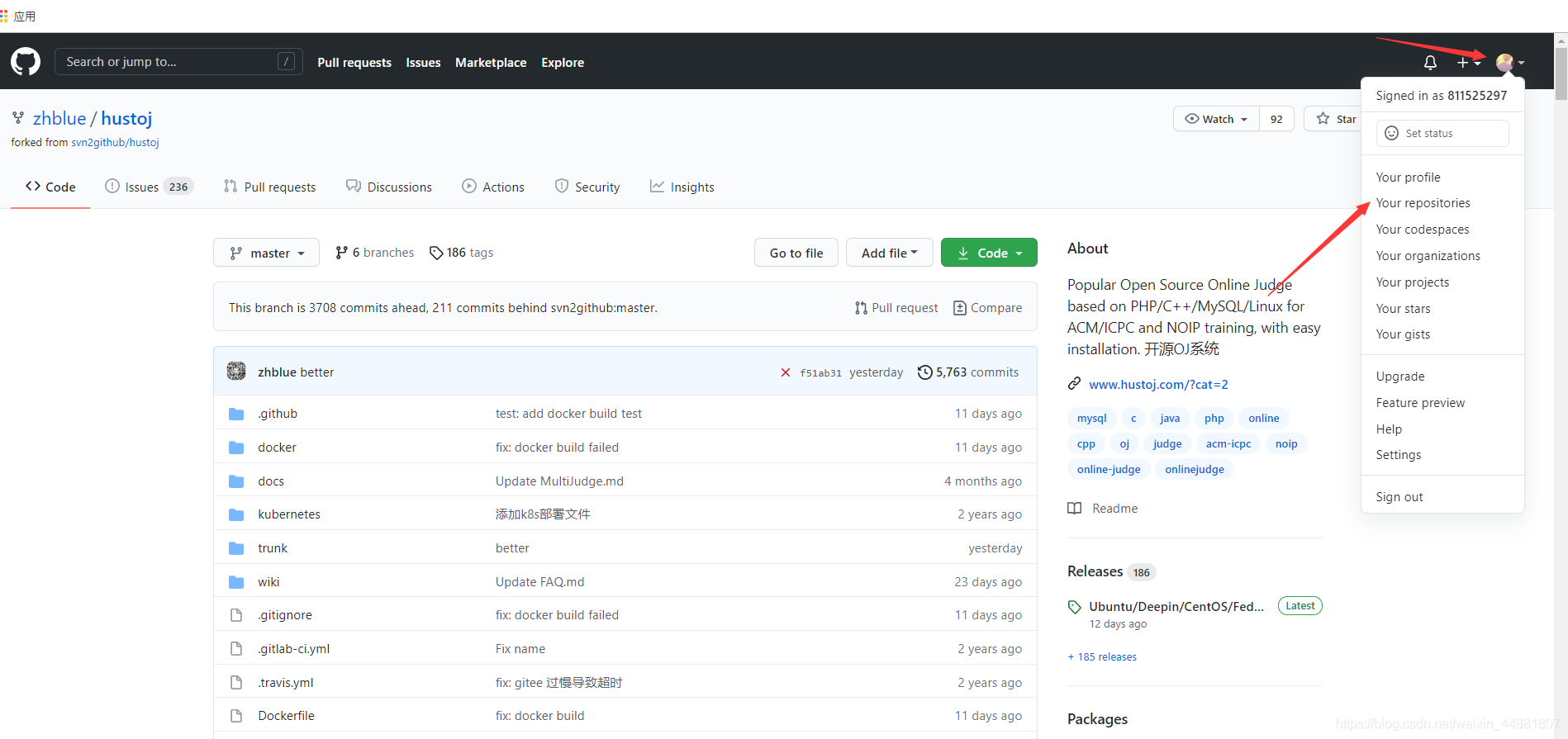
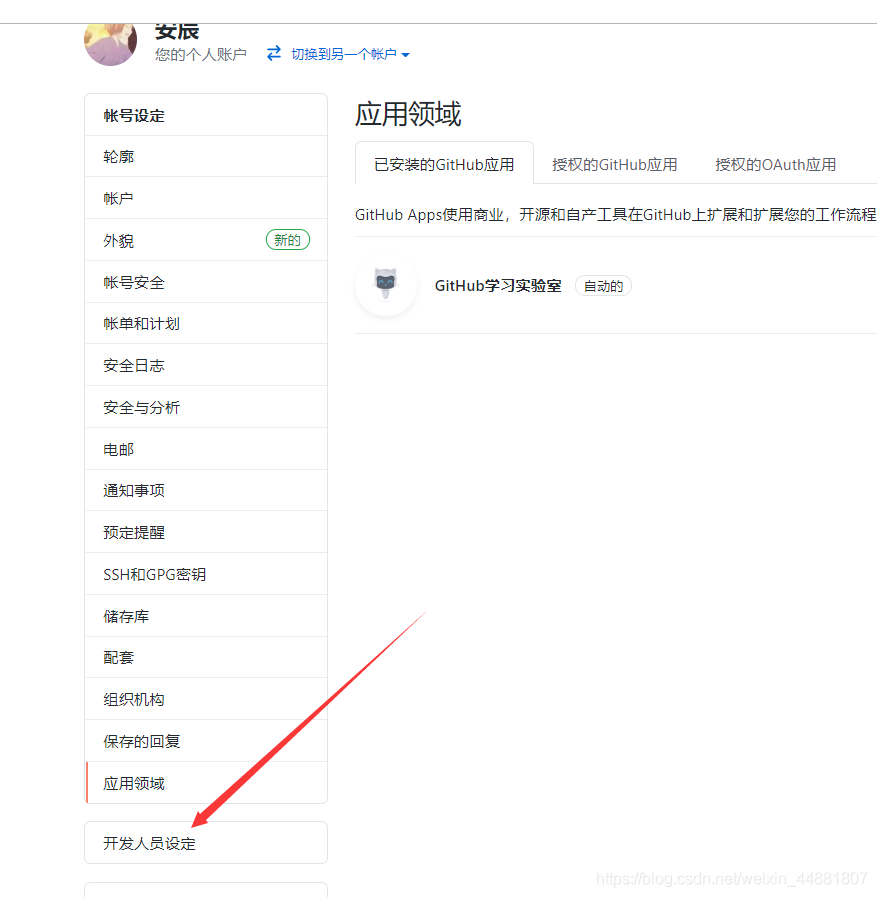
注册成功并且登录后,点击右上角头像,点击,点击you repositories

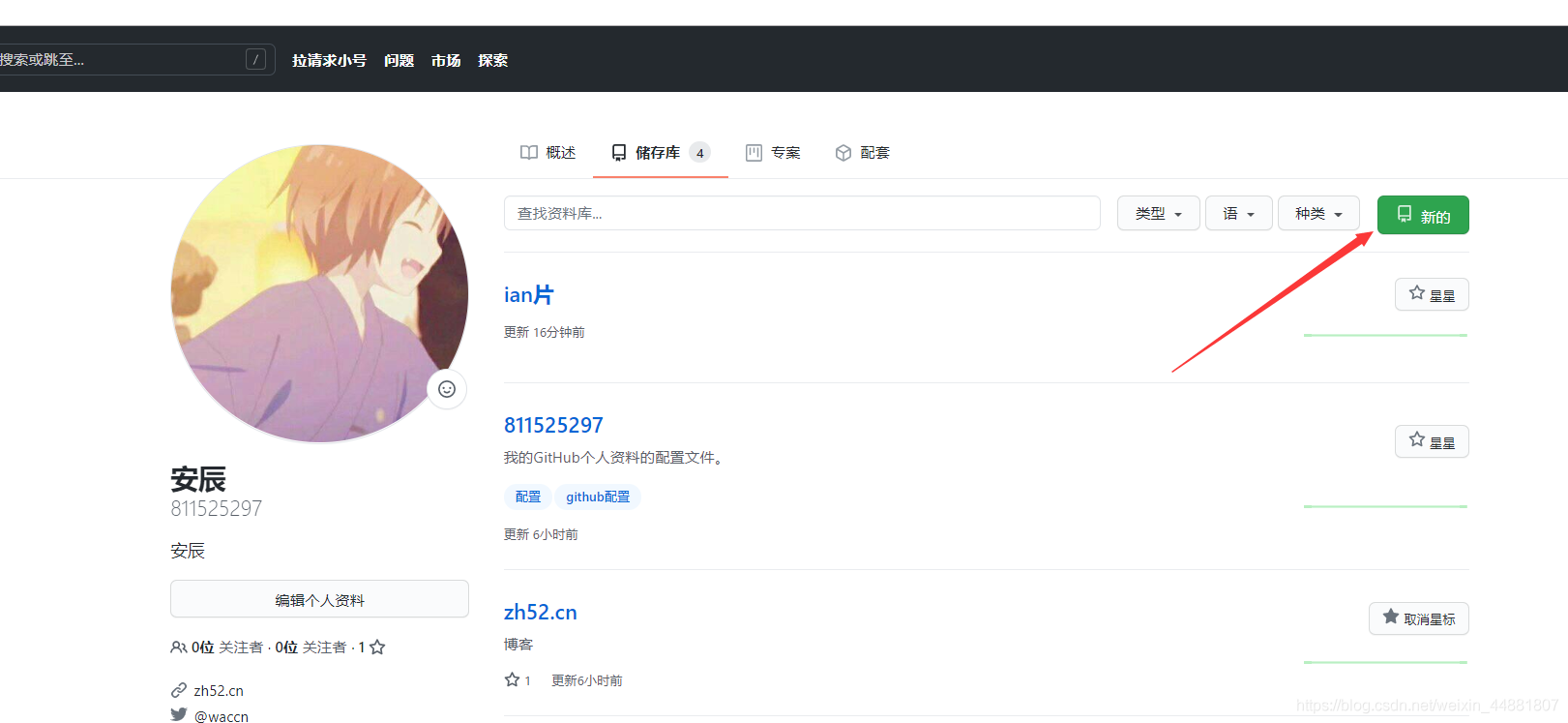
创建一个新的仓库


注意,一定要选择公开,还有创建成功后记住你创建仓库的名字,后面要用。
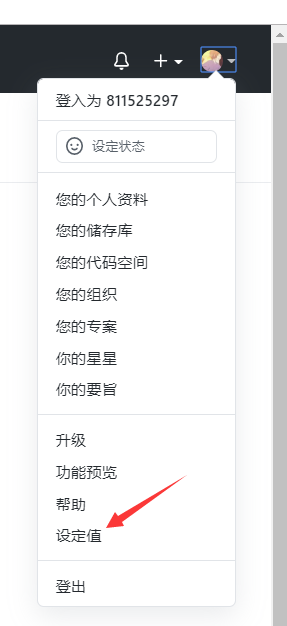
第三步:获取token
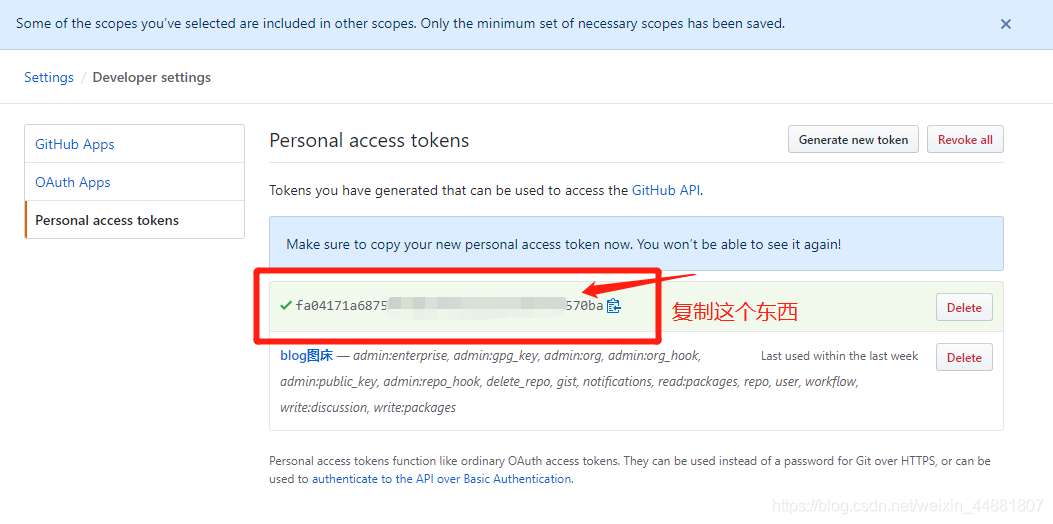
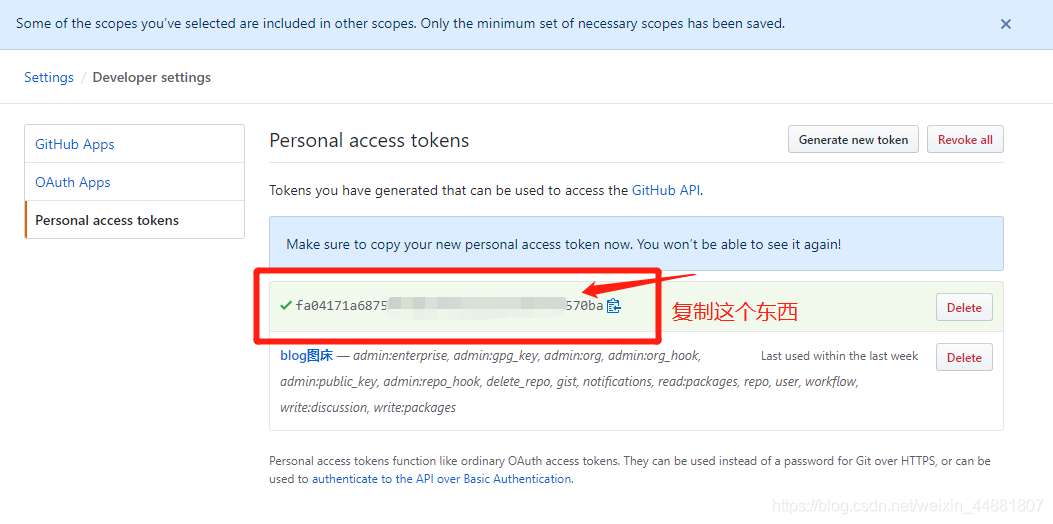
按照操作一步步来




注意:得到token后请立即复制,因为它仅展示一次,下次获取的时候会重置。
第四步:下载并安装插件
插件下载地址: 点我下载 
下载成功后将文件解压上传到你服务器的 usr/plugins 并以
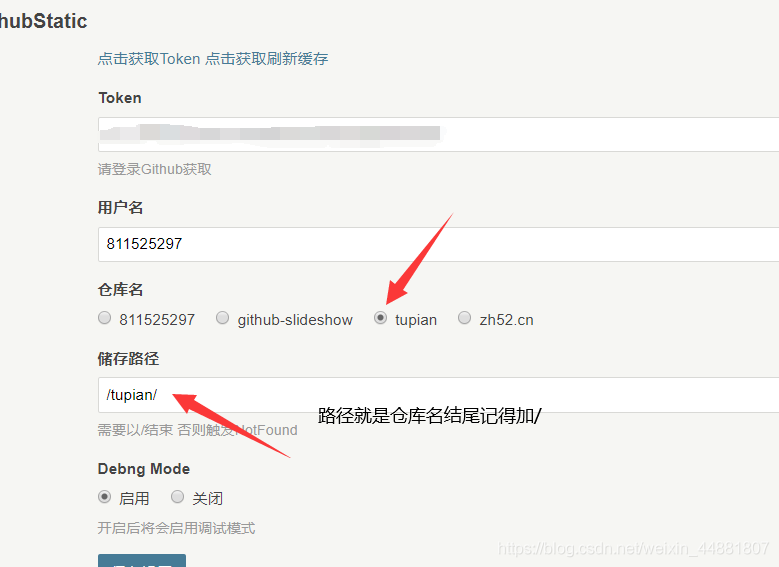
由GithubStatic上传 命名文件夹,然后我们到博客控制台启用插件,点击设置,输入你刚刚复制的token还有你的GitHub用户名,点击保存设置,这样我们就大功告成了!
上传一张图片试试返回刚刚创建的仓库看有没有文件
如何使用
只需要在撰写文章的页面上传文件就可以直接使用啦,而且文件完全不会保存在你的服务器,都在GitHub里面。
效果测试 https://cdn.jsdelivr.net/gh/811525297/tupian/tupian/2021/04/24/1619267703.png
建议设置php版本7.x以上不然可能会出现上传失败
本文共 674 个字数,平均阅读时长 ≈ 2分钟









![[Typecho插件]Typecho上传图片自动转为Webp/Avif格式插件](https://blog.qqdsw8.cn/usr/uploads/2024/09/3625370849.png)


php7.3上传报错