搜索到
109
篇与
的结果
-

-
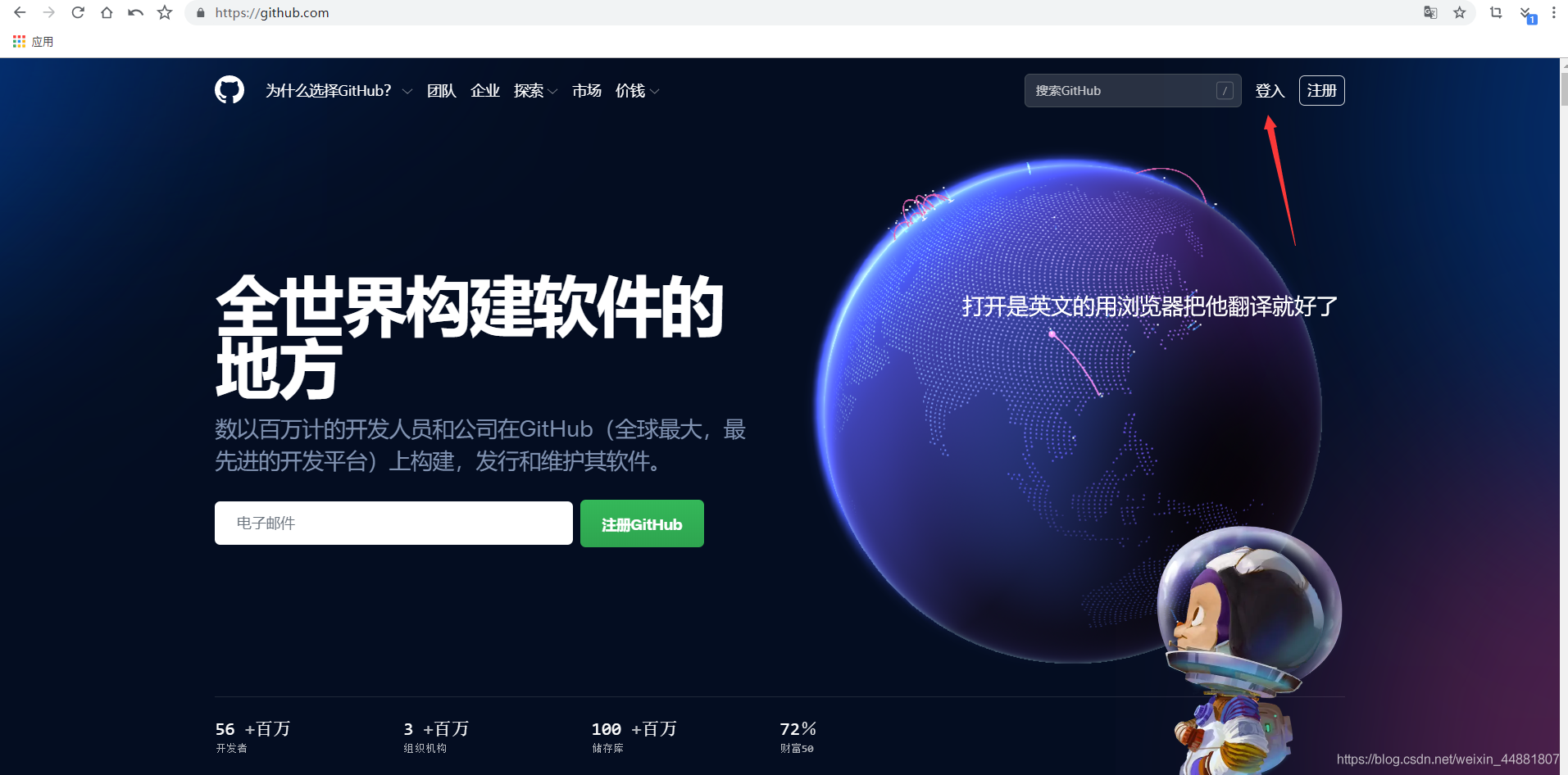
 GitHub+Jsdelivr 免费的typecho博客文件储存 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,博客稍微放些图片上去,然后人多点访问基本上就可能跑不动了,又不像搞搞了图床链接然后再复制链接到文章里如何解决这个问题呢?这就需要GitStatic,GitStatic是一个用于typecho的插件,它对于我们这些穷逼(特指我)和喜欢白嫖的站长(这指的也是我)就极度友好,它可以把我们的各种文件直接上传到GitHub仓库,并且返回一个直链,可用于在markdown插入图片,做资源下载等,而且加载速度也毫不逊色,目前本站所有图片资源都托管到了GitHub,你应该也可以感受到这速度了吧。这是我入博客圈用的第一个插件,我给它好评,白嫖它不香吗!如果你的博客不是typecho,也可以来参考参考哈~白嫖步骤本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步:注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。 第二步:创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories 创建一个新的仓库 注意,一定要选择公开,还有创建成功后记住你创建仓库的名字,后面要用。第三步:获取token按照操作一步步来 注意:得到token后请立即复制,因为它仅展示一次,下次获取的时候会重置。第四步:下载并安装插件插件下载地址: 点我下载 下载成功后将文件解压上传到你服务器的 usr/plugins 并以由GithubStatic上传 命名文件夹,然后我们到博客控制台启用插件,点击设置,输入你刚刚复制的token还有你的GitHub用户名,点击保存设置,这样我们就大功告成了!上传一张图片试试返回刚刚创建的仓库看有没有文件如何使用只需要在撰写文章的页面上传文件就可以直接使用啦,而且文件完全不会保存在你的服务器,都在GitHub里面。效果测试 https://cdn.jsdelivr.net/gh/811525297/tupian/tupian/2021/04/24/1619267703.png建议设置php版本7.x以上不然可能会出现上传失败
GitHub+Jsdelivr 免费的typecho博客文件储存 前言作为一个穷逼来说站长来说,只有一个1M宽带这样的小水管服务器,博客稍微放些图片上去,然后人多点访问基本上就可能跑不动了,又不像搞搞了图床链接然后再复制链接到文章里如何解决这个问题呢?这就需要GitStatic,GitStatic是一个用于typecho的插件,它对于我们这些穷逼(特指我)和喜欢白嫖的站长(这指的也是我)就极度友好,它可以把我们的各种文件直接上传到GitHub仓库,并且返回一个直链,可用于在markdown插入图片,做资源下载等,而且加载速度也毫不逊色,目前本站所有图片资源都托管到了GitHub,你应该也可以感受到这速度了吧。这是我入博客圈用的第一个插件,我给它好评,白嫖它不香吗!如果你的博客不是typecho,也可以来参考参考哈~白嫖步骤本教程使用于想我这样啥都不懂的萌新,如果你对GitHub已经非常熟悉了,请跳过一二步骤~第一步:注册GitHub账号点击访问 GitHub 官网进行注册,有时候访问是加载有点慢,要多耐心等等哈~输入相关信息点击sign up进行注册,按照网站的提示去注册就行啦,这里就不多介绍了,GitHub官网是全英文的,我是用浏览器翻译的整个网页。 第二步:创建仓库注册成功并且登录后,点击右上角头像,点击,点击you repositories 创建一个新的仓库 注意,一定要选择公开,还有创建成功后记住你创建仓库的名字,后面要用。第三步:获取token按照操作一步步来 注意:得到token后请立即复制,因为它仅展示一次,下次获取的时候会重置。第四步:下载并安装插件插件下载地址: 点我下载 下载成功后将文件解压上传到你服务器的 usr/plugins 并以由GithubStatic上传 命名文件夹,然后我们到博客控制台启用插件,点击设置,输入你刚刚复制的token还有你的GitHub用户名,点击保存设置,这样我们就大功告成了!上传一张图片试试返回刚刚创建的仓库看有没有文件如何使用只需要在撰写文章的页面上传文件就可以直接使用啦,而且文件完全不会保存在你的服务器,都在GitHub里面。效果测试 https://cdn.jsdelivr.net/gh/811525297/tupian/tupian/2021/04/24/1619267703.png建议设置php版本7.x以上不然可能会出现上传失败 -
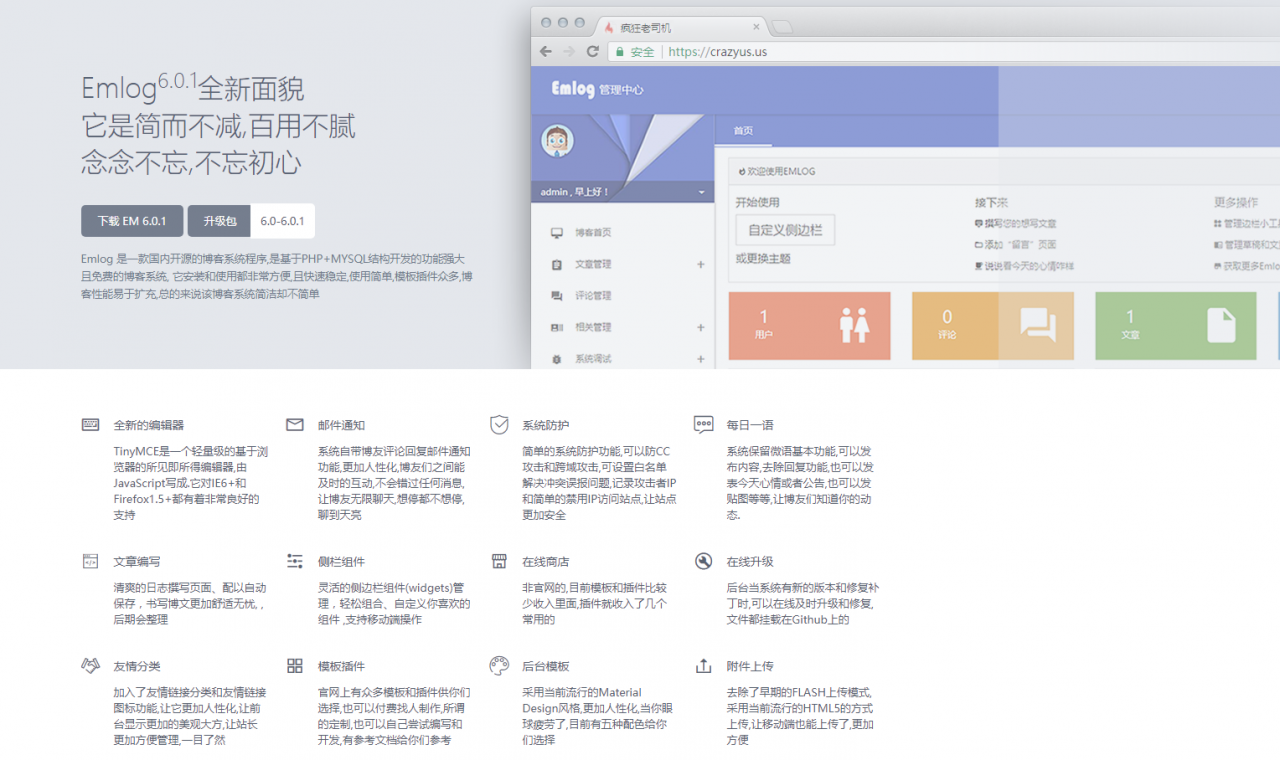
 EMLOG6.0.1-老司机特别更新版 介绍极致美观多功能的后台,让你的博客超脱平凡。EMLOG6.0.1-疯狂老司机出版由于版权问题等各种原因,EMLOG6.0.1作者疯狂老司机网站已崩。功能简介一键式更换模板,方便快捷打造个性站点支持强大的插件扩展功能,随意选择实用的插件,让你的站点无限可能支持日志URL自定义,链接样式更适合SEO独有的微语功能,让你用简单的文字记录生活拥有专门的手机版本,随时随地记录你的生活清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧日志草稿箱功能,方便保存你未完成的日志支持离线写作,你可以使用Windows Live Write等软件撰写博文灵活的侧边栏组件(widgets)管理,轻松组合、自定义你喜欢的组件自定义页面,轻松创建留言板、导航条、个人介绍等页面多人联合撰写,后台轻松管理多个撰写人支持灵活的标签(tag)分类,以及传统分类方式方便的附件(图片、文件)上传和管理上传的图片可以随意直观的嵌入到日志内容里,让你的日志图文并茂首页日历方式查阅日志,方便、直观、快捷数据缓存技术,站点访问速度更快使用跨浏览器可视化日志编辑器,轻松编辑文章格式支持RSS日志输出功能 ,方便朋友订阅关注你的站点内容站点数据备份/恢复功能安装教程1.上传安装包解压2.访问站点,如果没提示安装,请手动输入http://你的域名/install.php,3.然后根据要求操作;emlog6.0.0升级emlog6.0.11.保留content文件夹和config.php文件,其余都删除,2.上传更新包解压,3.访问http://你的域名/update.php,4.输入数据库密码,确定, 源码下载隐藏内容,请前往内页查看详情
EMLOG6.0.1-老司机特别更新版 介绍极致美观多功能的后台,让你的博客超脱平凡。EMLOG6.0.1-疯狂老司机出版由于版权问题等各种原因,EMLOG6.0.1作者疯狂老司机网站已崩。功能简介一键式更换模板,方便快捷打造个性站点支持强大的插件扩展功能,随意选择实用的插件,让你的站点无限可能支持日志URL自定义,链接样式更适合SEO独有的微语功能,让你用简单的文字记录生活拥有专门的手机版本,随时随地记录你的生活清爽的日志撰写页面、配以自动保存,书写博文更加舒适无忧日志草稿箱功能,方便保存你未完成的日志支持离线写作,你可以使用Windows Live Write等软件撰写博文灵活的侧边栏组件(widgets)管理,轻松组合、自定义你喜欢的组件自定义页面,轻松创建留言板、导航条、个人介绍等页面多人联合撰写,后台轻松管理多个撰写人支持灵活的标签(tag)分类,以及传统分类方式方便的附件(图片、文件)上传和管理上传的图片可以随意直观的嵌入到日志内容里,让你的日志图文并茂首页日历方式查阅日志,方便、直观、快捷数据缓存技术,站点访问速度更快使用跨浏览器可视化日志编辑器,轻松编辑文章格式支持RSS日志输出功能 ,方便朋友订阅关注你的站点内容站点数据备份/恢复功能安装教程1.上传安装包解压2.访问站点,如果没提示安装,请手动输入http://你的域名/install.php,3.然后根据要求操作;emlog6.0.0升级emlog6.0.11.保留content文件夹和config.php文件,其余都删除,2.上传更新包解压,3.访问http://你的域名/update.php,4.输入数据库密码,确定, 源码下载隐藏内容,请前往内页查看详情 -

-

-
 也许是Typecho 第一款支持黑暗模式的后台主题插件! SimpleAdmin 是一款即插即用的typecho后台美化插件,gogobody修改自小王先森 的后台插件。 登录界面修改自泽泽站长(qqdie)的登录插件。 上传后插件目录名修改为SimpleAdmin,否则启用不了 上传后插件目录名修改为SimpleAdmin,否则启用不了 上传后插件目录名修改为SimpleAdmin,否则启用不了 注意 本插件推荐 php 版本 7+ 。 部分用户启用插件后出现白屏,请不要惊慌,正常操作,只需要等待60秒左右。因为PHP 5.5+版本以上的可能启用了PHP自带的opcache来加速脚本。 但是如果opcache.revalidate_freq参数越大,服务器单位时间能接收的请求越多,但是加载代码的频率越低,会造成代码加载不及时的问题。 您可以调整php.ini中的opcache.revalidate_freq为 0 来刷新脚本。 changelog 1.1.0 更新了一套蓝色主题 1.0.7 添加自定义后台头像添加后台自定义css小适配 joe 5.xxx 1.0.4 修复了手机样式,增加了版本检测 最新支持 php8 ,typecho 1.2 隐藏内容,请前往内页查看详情 特色: 插件,即插即用安全,不会破坏您的原有文件轻量级,几乎纯js,css修改支持 gogobody 原创的黑暗模式手机,pc 自适应界面绝对简洁! 预览: 登录: PC样式: 深色模式: 手机样式:
也许是Typecho 第一款支持黑暗模式的后台主题插件! SimpleAdmin 是一款即插即用的typecho后台美化插件,gogobody修改自小王先森 的后台插件。 登录界面修改自泽泽站长(qqdie)的登录插件。 上传后插件目录名修改为SimpleAdmin,否则启用不了 上传后插件目录名修改为SimpleAdmin,否则启用不了 上传后插件目录名修改为SimpleAdmin,否则启用不了 注意 本插件推荐 php 版本 7+ 。 部分用户启用插件后出现白屏,请不要惊慌,正常操作,只需要等待60秒左右。因为PHP 5.5+版本以上的可能启用了PHP自带的opcache来加速脚本。 但是如果opcache.revalidate_freq参数越大,服务器单位时间能接收的请求越多,但是加载代码的频率越低,会造成代码加载不及时的问题。 您可以调整php.ini中的opcache.revalidate_freq为 0 来刷新脚本。 changelog 1.1.0 更新了一套蓝色主题 1.0.7 添加自定义后台头像添加后台自定义css小适配 joe 5.xxx 1.0.4 修复了手机样式,增加了版本检测 最新支持 php8 ,typecho 1.2 隐藏内容,请前往内页查看详情 特色: 插件,即插即用安全,不会破坏您的原有文件轻量级,几乎纯js,css修改支持 gogobody 原创的黑暗模式手机,pc 自适应界面绝对简洁! 预览: 登录: PC样式: 深色模式: 手机样式: -
 一款免费Typecho后台美化插件 后台美化插件{mtitle title="前言"/}1.SimpleAdmin是一款typecho后台美化插件2.gogobody修改自小王先森的后台插件3.本文只用来分享免费插件,侵权联系删除{mtitle title="演示"/}{tabs}{tabs-pane label="PC端演示A"} {/tabs-pane}{tabs-pane label="PC端演示B"}{/tabs-pane}{tabs-pane label="wap演示图A"}{/tabs-pane}{tabs-pane label="wap演示图B"}{/tabs-pane}{/tabs}{mtitle title="美化内容"/}1.添加登录/注册页面样式2.增加可以自定义后台css3.支持gogobody原创的黑暗模式4.手机PC自适应界面绝对简洁!{mtitle title="美化教程"/}1.解决了wap端后台鸡肋的问题2.下载插件上传到目录 usr/plugins 里解压3.上传后插件目录名修改为SimpleAdmin4.后台插件管理里面启用插件即可{mtitle title="插件下载"/}隐藏内容,请前往内页查看详情
一款免费Typecho后台美化插件 后台美化插件{mtitle title="前言"/}1.SimpleAdmin是一款typecho后台美化插件2.gogobody修改自小王先森的后台插件3.本文只用来分享免费插件,侵权联系删除{mtitle title="演示"/}{tabs}{tabs-pane label="PC端演示A"} {/tabs-pane}{tabs-pane label="PC端演示B"}{/tabs-pane}{tabs-pane label="wap演示图A"}{/tabs-pane}{tabs-pane label="wap演示图B"}{/tabs-pane}{/tabs}{mtitle title="美化内容"/}1.添加登录/注册页面样式2.增加可以自定义后台css3.支持gogobody原创的黑暗模式4.手机PC自适应界面绝对简洁!{mtitle title="美化教程"/}1.解决了wap端后台鸡肋的问题2.下载插件上传到目录 usr/plugins 里解压3.上传后插件目录名修改为SimpleAdmin4.后台插件管理里面启用插件即可{mtitle title="插件下载"/}隐藏内容,请前往内页查看详情 -
 Typecho后台美化教程-素颜博客 {timeline}{timeline-item color="#19be6b"} 只有前台美化怎么行呢?后台美化来了!{/timeline-item}{timeline-item color="#ed4014"} 美化内容:后台界面+登录、注册页面{/timeline-item}{/timeline}{mtitle title="演示后台"/}{mtitle title="登录页面"/}实现方法{timeline}{timeline-item color="#19be6b"} 删除原来的admin,替换为新的admin(内容都保存在数据库里 不需要担心文件、设置丢失哦){/timeline-item}{/timeline}隐藏内容,请前往内页查看详情更多美化有人说登录页面的素颜这几个字怎么改成自己的? 找到目录/admin/login.php,在第16行修改成自己的<?php include 'common.php'; if ($user->hasLogin()) { $response->redirect($options->adminUrl); } $rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name')); Typecho_Cookie::delete('__typecho_remember_name'); include 'header.php'; ?><body style="background:url(https://api.vvhan.com/api/acgimg)"> <div class="typecho-login-wrap"> <div class="typecho-login"> <h1><a href="https://blog.qqdsw8.cn/" class="i-logo">改成自己的</a></h1>...同样,在目录/admin/regiser.php里,在第17行修改文字<?php include 'common.php'; if ($user->hasLogin() || !$options->allowRegister) { $response->redirect($options->siteUrl); } $rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name')); $rememberMail = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_mail')); Typecho_Cookie::delete('__typecho_remember_name'); Typecho_Cookie::delete('__typecho_remember_mail'); include 'header.php'; ?><body style="background:url(https://api.vvhan.com/api/acgimg)"> <div class="typecho-login-wrap"> <div class="typecho-login"> <h1><a href="https://blog.qqdsw8.cn/" class="i-logo">改成自己的</a></h1>...其他美化教程我会慢慢收集的~
Typecho后台美化教程-素颜博客 {timeline}{timeline-item color="#19be6b"} 只有前台美化怎么行呢?后台美化来了!{/timeline-item}{timeline-item color="#ed4014"} 美化内容:后台界面+登录、注册页面{/timeline-item}{/timeline}{mtitle title="演示后台"/}{mtitle title="登录页面"/}实现方法{timeline}{timeline-item color="#19be6b"} 删除原来的admin,替换为新的admin(内容都保存在数据库里 不需要担心文件、设置丢失哦){/timeline-item}{/timeline}隐藏内容,请前往内页查看详情更多美化有人说登录页面的素颜这几个字怎么改成自己的? 找到目录/admin/login.php,在第16行修改成自己的<?php include 'common.php'; if ($user->hasLogin()) { $response->redirect($options->adminUrl); } $rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name')); Typecho_Cookie::delete('__typecho_remember_name'); include 'header.php'; ?><body style="background:url(https://api.vvhan.com/api/acgimg)"> <div class="typecho-login-wrap"> <div class="typecho-login"> <h1><a href="https://blog.qqdsw8.cn/" class="i-logo">改成自己的</a></h1>...同样,在目录/admin/regiser.php里,在第17行修改文字<?php include 'common.php'; if ($user->hasLogin() || !$options->allowRegister) { $response->redirect($options->siteUrl); } $rememberName = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_name')); $rememberMail = htmlspecialchars(Typecho_Cookie::get('__typecho_remember_mail')); Typecho_Cookie::delete('__typecho_remember_name'); Typecho_Cookie::delete('__typecho_remember_mail'); include 'header.php'; ?><body style="background:url(https://api.vvhan.com/api/acgimg)"> <div class="typecho-login-wrap"> <div class="typecho-login"> <h1><a href="https://blog.qqdsw8.cn/" class="i-logo">改成自己的</a></h1>...其他美化教程我会慢慢收集的~ -
 Typecho后台美化主题 Fresh模板 {mtitle title="前言"/}曾用名:Pretty制作时间:2019-02-14现今正式更名:Fresh现名寓意:Fresh-久别重逢-小清新关系:和Apex主题穿一条裤子,都是同一个作者{mtitle title="主题介绍"/}Fresh主题采用了目前最流行的bootstrap前端开发框架与typecho进行深度适配;主题在继承typecho一贯简单高效风格的同时让其更加贴合现代年轻用户的审美。自适应+扁平化的设计理念再加上更具活力的配色,能让用户获得最佳的视觉和操作体验,心情愉悦自然会提高写作积极性。Fresh致敬仍在坚持写博客的每个人。主题预览!!!!注意!!!! 我自己用了一下,头像显示存在一些问题,所以稍微改造了一下,优化美化了头像昵称部分。建议直接下载修改后的,头像显示更完美!{mtitle title="主题演示"/}{tabs}{tabs-pane label="主题演示"}{/tabs-pane}{/tabs}下载/使用方法直接 删除 网站根目录 admin 文件夹,新建admin文件夹,将压缩包内所有文件解压到admin文件夹内移动 菜单文件 夹内 Menu.php 到网站根目录 var/Widget 文件夹内,清理浏览器缓存,大功告成!隐藏内容,请前往内页查看详情
Typecho后台美化主题 Fresh模板 {mtitle title="前言"/}曾用名:Pretty制作时间:2019-02-14现今正式更名:Fresh现名寓意:Fresh-久别重逢-小清新关系:和Apex主题穿一条裤子,都是同一个作者{mtitle title="主题介绍"/}Fresh主题采用了目前最流行的bootstrap前端开发框架与typecho进行深度适配;主题在继承typecho一贯简单高效风格的同时让其更加贴合现代年轻用户的审美。自适应+扁平化的设计理念再加上更具活力的配色,能让用户获得最佳的视觉和操作体验,心情愉悦自然会提高写作积极性。Fresh致敬仍在坚持写博客的每个人。主题预览!!!!注意!!!! 我自己用了一下,头像显示存在一些问题,所以稍微改造了一下,优化美化了头像昵称部分。建议直接下载修改后的,头像显示更完美!{mtitle title="主题演示"/}{tabs}{tabs-pane label="主题演示"}{/tabs-pane}{/tabs}下载/使用方法直接 删除 网站根目录 admin 文件夹,新建admin文件夹,将压缩包内所有文件解压到admin文件夹内移动 菜单文件 夹内 Menu.php 到网站根目录 var/Widget 文件夹内,清理浏览器缓存,大功告成!隐藏内容,请前往内页查看详情